When we think about creating a website, we all think of HTML, CSS, and JavaScript.We can create the skeleton of a site with HTML or we have to use CSS to give a complete look to the website to add style, layout, spacing, and visual enhancements to HTML elements. And that’s where the complexity comes in. Nowadays there are many CSS frameworks available such as Bootstrap, Bulma, Foundation, Materialize, Tailwind CSS, etc. While choosing a CSS framework, you must consider a few things – CSS system, responsiveness, browser support, plugins, etc.
There is no doubt that CSS frameworks make it very easy to create responsive websites that support multiple browser versions. They provide easy ready-to-use stylesheets, which form the web development process very smooth.
The most popular and new CSS framework in the market is tailwind CSS, it is becoming more popular due to the benefits it offers to developers. This popular CSS framework is highly customizable and highly used for speeding up the development process. Because this framework doesn’t require you to add name classes to your page. Multiple Predefined Classes are already Customized Style to HTML Documents.
Table of Contents
ToggleWhat is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create responsive and highly customizable user interfaces. It provides a set of predefined classes that can be used to style HTML elements, saving time and effort in creating custom CSS styles from scratch. Tailwind CSS does not provide pre-designed components or templates. Instead, it provides a set of low-level utility classes that developers use to build their own custom designs. This allows developers to create highly tailored designs that match their specific needs.
Tailwind CSS also provides advanced features like responsive design, which allows developers to easily create designs that work on a variety of screen sizes and devices. It also includes extensive documentation, a large community, and integrations with popular front-end development tools like React, Vue, and Angular.
Overall, Tailwind CSS is designed to make it Smoother and faster for developers to create responsive, scalable, and highly customized user interfaces, without sacrificing flexibility.
Advantages of Using Tailwind CSS?
Tailwind CSS is a very popular CSS framework due to its flexibility. It provides a set of predefined utility classes that can be easily applied to Style HTML elements.
Some of the reasons why Tailwind CSS is so popular:
- Highly Customizable
- Common Utility Patterns
- Capacity
- Responsive Layouts Freely:
- Community Standard:
- Cache Benefits
How To use Tailwind CSS, follow these steps:
- First Install Tailwind CSS using npm or yarn.
- Then Create a configuration file (tailwind.config.js) that defines the settings for your project.
- Create an HTML file and include the CSS file in the head section of this file.
- Then we use the predefined utility classes to style the elements in our HTML file.
- Customize the framework by adding or modifying the utility classes in the configuration file.
Example of how to use Tailwind CSS:
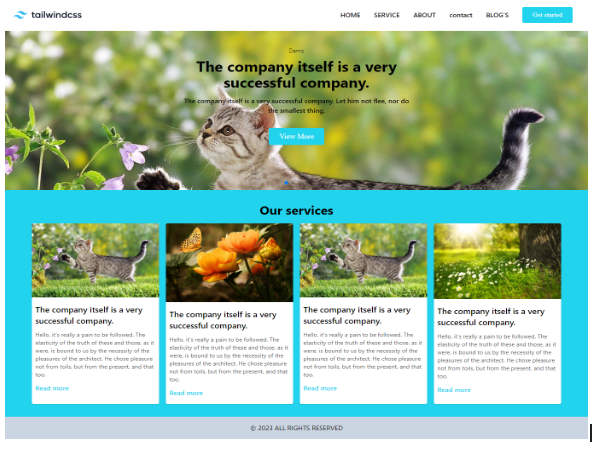
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tailwind css </title> <script src="https://cdn.tailwindcss.com"></script> <script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script> <!-- Link Swiper's CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.css"/> </head> <body class="bg-cyan-400"> <nav class="p-5 bg-white shadow md:flex md:items-center md:justify-between"> <div class="flex justify-between items-center "> <a href="" class="text-2xl font-[Poppins]"> <img src="./images/Tailwind_CSS_logo.svg.png" alt="" class="max-w-xs"></a> <span class="text-3xl cursor-pointer mx-2 md:hidden block"> <ion-icon name="menu" onclick="Menu(this)"></ion-icon> </span> </div> <ul class="md:flex md:items-center z-[-1] md:z-auto md:static absolute bg-white w-full left-0 md:w-auto md:py-0 py-4 md:pl-0 pl-7 md:opacity-100 opacity-0 top-[-400px] transition-all ease-in duration-500 z-50"> <li class="mx-4 my-6 md:my-0"> <a href="#" class="text-base font-semibold hover:text-cyan-500 duration-500">HOME</a> </li> <li class="mx-4 my-6 md:my-0"> <a href="#" class="text-base font-semibold hover:text-cyan-500 duration-500">SERVICE</a> </li> <li class="mx-4 my-6 md:my-0"> <a href="#" class="text-base font-semibold hover:text-cyan-500 duration-500">ABOUT</a> </li> <li class="mx-4 my-6 md:my-0"> <a href="#" class="text-base font-semibold hover:text-cyan-500 duration-500">CONTACT</a> </li> <li class="mx-4 my-6 md:my-0"> <a href="#" class="text-base font-semibold hover:text-cyan-500 duration-500">BLOG'S</a> </li> <button class="bg-cyan-400 text-white font-[Poppins] duration-500 px-6 py-2 mx-4 hover:bg-cyan-500 rounded "> Get started </button> <h2 class=""></h2> </ul> </nav> <!-- Swiper --> <div class="swiper mySwiper w-full max-h-[400px]"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="./images/slide-1.jpg" alt="" class="w-full"> <div class="absolute left-0 px-2 md:px-8 text-center mx-auto max-w-[600px] w-full inset-y-10 inset-x-0"> <h5 class="text-sm font-light">Demo</h5> <h1 class="text-4xl font-bold my-2">Lorem ipsum dolor sit amet consectetur adipisicing elit. </h1> <p class="text-base font-medium my-4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugiat neque nam facere, quis facilis minima.</p> <button class="bg-cyan-400 text-white font-[Poppins] duration-500 px-6 py-2 mt-4 hover:bg-cyan-800 rounded">View More</button> </div> </div> <div class="swiper-slide"> <img src="./images/slide-3.jpg" alt="" class="w-full"> </div> <div class="swiper-slide"> <img src="./images/slide-2.jpg" alt="" class="w-full"> </div> <div class="swiper-slide"> <img src="./images/slide-3.jpg" alt="" class="w-full"> </div> </div> <div class="swiper-pagination"></div> </div> <!-- our service sec start--> <section class="container mx-auto py-8 px-5"> <h2 class="text-3xl font-bold text-center mb-4">Our services</h2> <div class="grid sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4"> <div class="shadow bg-white rounded hover:shadow-lg duration-500 group overflow-hidden"> <img src="./images/slide-1.jpg" alt="" class="group-hover:scale-x-125 duration-500"> <div class="px-2 py-4"> <h3 class="text-xl font-semibold mb-3">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h3> <p class="mb-3 text-[#555] text-sm">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia veritatis harum eaque quasi, necessitatibus tenetur nobis voluptates quidem ad architecto. Voluptatum non ab laborum, praesentium vero delectus fuga et eaque.</p> <a href="" class="text-capitalize text-cyan-400 font-semibold group-hover:text-red-500 duration-400">Read more</a> </div> </div> <div class="shadow bg-white rounded hover:shadow-lg duration-500 group overflow-hidden"> <img src="./images/slide-2.jpg" alt="" class="group-hover:scale-x-125 duration-500"> <div class="px-2 py-4"> <h3 class="text-xl font-semibold mb-3">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h3> <p class="mb-3 text-[#555] text-sm">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia veritatis harum eaque quasi, necessitatibus tenetur nobis voluptates quidem ad architecto. Voluptatum non ab laborum, praesentium vero delectus fuga et eaque.</p> <a href="" class="text-capitalize text-cyan-400 font-semibold group-hover:text-red-500 duration-400">Read more</a> </div> </div> <div class="shadow bg-white rounded hover:shadow-lg duration-500 group overflow-hidden"> <img src="./images/slide-1.jpg" alt="" class="group-hover:scale-x-125 duration-500"> <div class="px-2 py-4"> <h3 class="text-xl font-semibold mb-3">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h3> <p class="mb-3 text-[#555] text-sm">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia veritatis harum eaque quasi, necessitatibus tenetur nobis voluptates quidem ad architecto. Voluptatum non ab laborum, praesentium vero delectus fuga et eaque.</p> <a href="" class="text-capitalize text-cyan-400 font-semibold group-hover:text-red-500 duration-400">Read more</a> </div> </div> <div class="shadow bg-white rounded hover:shadow-lg duration-500 group overflow-hidden"> <img src="./images/slide-3.jpg" alt="" class="group-hover:scale-x-125 duration-500"> <div class="px-2 py-4"> <h3 class="text-xl font-semibold mb-3">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h3> <p class="mb-3 text-[#555] text-sm">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia veritatis harum eaque quasi, necessitatibus tenetur nobis voluptates quidem ad architecto. Voluptatum non ab laborum, praesentium vero delectus fuga et eaque.</p> <a href="" class="text-capitalize text-cyan-400 font-semibold group-hover:text-red-500 duration-400">Read more</a> </div> </div> </div> </section> <!-- our service sec end --> <section class="bg-slate-300 p-4"> <p class="text-center"> © 2023 ALL RIGHTS RESERVED </p> </section> <!-- Swiper JS --> <script src="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.js"></script> <!-- Initialize Swiper --> <script> var swiper = new Swiper(".mySwiper", { spaceBetween: 30, pagination: { el: ".swiper-pagination", clickable: true, }, }); </script> <script> function Menu(e){ let list = document.querySelector('ul'); e.name === 'menu' ? (e.name = "close",list.classList.add('top-[80px]') , list.classList.add('opacity-100')) :( e.name = "menu" ,list.classList.remove('top-[80px]'),list.classList.remove('opacity-100')) } </script> </body> </html>

Last Words
CSS frameworks like Tailwind CSS provide an efficient way to create responsive and highly customized user interfaces. With Tailwind CSS, developers can save time and effort by using pre-defined utility classes to style HTML elements, while also maintaining flexibility and customization.
Thus, we are creating a modern and stylish website using Tailwind CSS. Using Tailwind CSS is the easiest and least time we can create a website. In the end, we can say that nowadays we can create a website then we choose among the CSS frameworks to Tailwind CSS is the best for developers.
Authors