The importance of prioritizing user happiness and engagement has never been higher than in today’s Internet-driven society.
The Core Web Vitals introduced by Google have become the focal point of this transition because of their emphasis on the user experience.
These fundamentals of the web are essential for search engine rankings and user experience optimization.

What is Core Web Vitals? What are its defining parameters?
Core Web Vitals refers to a set of specific metrics that are used to assess and quantify the user experience of a website. These metrics focus on three key aspects: loading, interactivity, and visual stability. By measuring and analyzing these core web vitals you can offer your targeted customers seamless web experiences.
-
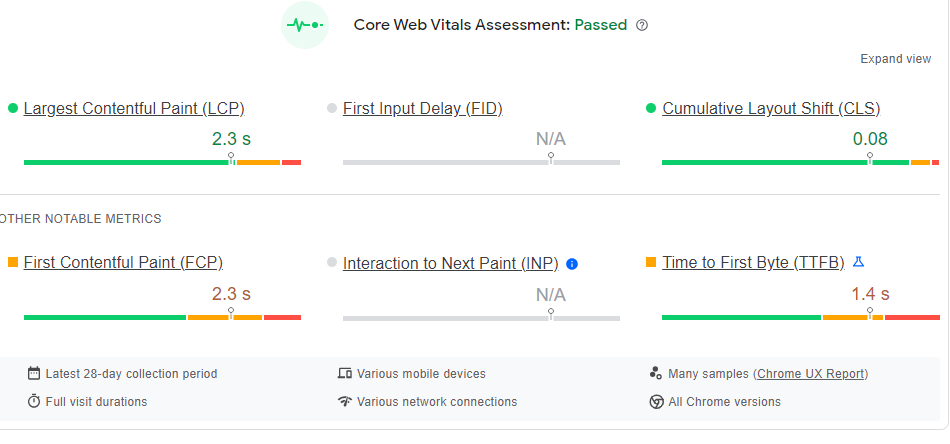
Largest Contentful Paint (LCP)
LCP tracks how well loading works. We measure how long it takes for the user to see the largest piece of information, which is usually an image or a block of text. This should happen within 2.5 seconds of the page starting to load for a good user experience.
-
First Input Delay (FID)
Interactivity is shown by FID. When a user interacts with a page, like by clicking a link or button, it checks how quickly in response. Fewer than 100 milliseconds is a good FID.
-
Cumulative Layout Shift (CLS)
CLS measures how stable your vision is. It checks how often users are surprised by changes in the style of a web page while they are using it. It is best to have a CLS score of less than 0.1.

Why Are Core Web Vitals So Important? 4 Reasons!
Core Web Vitals is crucial and should not be underestimated. Several factors make them crucial to improving the user experience of a web page.
-
SEO Impact
Core Web Vitals are used as ranking signals by Google. Search engines give greater weight to results for websites that do well in these parameters. Therefore, prioritizing these essentials can greatly improve your website’s search engine optimization.
-
User Satisfaction
The health of a website depends critically on the feedback it receives from its users. Bounce rates can increase if users give up waiting for pages to load, are unable to interact with the site, or see unexpected changes to the layout. Enhancing these fundamental aspects of the web is crucial to maintaining visitors and keeping them interested.
-
Mobile Friendliness
Core Web Vitals optimization is becoming increasingly important as more people use mobile devices to access the web. The importance of these measures for mobile performance is not diminished by Google’s shift to a mobile-first indexing strategy. Sites that perform well in these essential areas will rank higher in mobile searches.
-
Competitive Advantage
Optimizing for Core Web Vitals can provide you with a substantial advantage in today’s highly competitive web marketplace. Websites that are quick to load, responsive, and have a consistent design will stand out.
How to Optimize Your Site for Google's Core Web Vitals
Combining technological tweaks, effective site design, and routine performance monitoring is necessary for optimizing Core Web Vitals.
Here are some strategies to improve your Core Web Vitals:
- Optimize Images: Images can be loaded more quickly if they are compressed and formatted correctly.
- Minimize JavaScript and CSS: Reduce the amount of code on the website to speed up the loading time.
- Leverage Browser Caching: If you want to speed up page loads for repeat users, cache your resources.
- Prioritize Critical Requests: Accelerate the display of content by loading essential resources first.
- Reduce Layout Shifts: Make sure all the elements on the page have clear proportions to avoid any weird layout changes.
- Use a Content Delivery Network (CDN): With a CDN, your content can be sent to users who are geographically closer to the servers hosting the content.
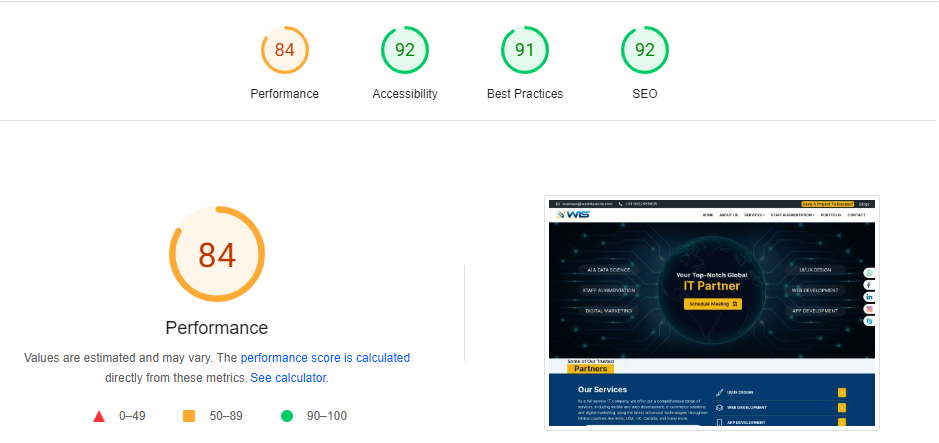
- Regular Monitoring: Use Google’s PageSpeed Insights and Lighthouse to keep an eye on how your website is doing.
Conclusion
When it comes to improving user experience and search engine rankings, Core Web Vitals are more than simply another collection of facts; they are the compass. Your website’s overall quality, customer contentment, and ability to compete in the digital marketplace can all benefit from your careful attention to these crucial factors of web performance. Improving your Core Web Vitals is the key to realizing your website’s full potential.
If you’re looking for a reliable resource for Core Web Vitals, look no further than Web Idea Solution (WIS). We are experts at maximizing these analytics to improve your website’s interaction with visitors. Together, we can maximize your website’s potential and provide your visitors with a satisfying experience. Get in touch with Web Idea Solution quickly to make your website work better and move up in the search engine results.